Семантический код в HTML5. Что использовать: div, section или article?
Официальное принятие стандарта HTML5 было очень важным шагом на пути к концепции семантического кода. Это все о том, как структурировать документ, чтобы роботам было понятно какого рода содержимое находится в документе и чтобы машинно обрабатывать его было проще.
Среди всего прочего, нам в распоряжение были предоставлены элементы section и article для того, чтобы заменить "бессмысленный" тег div (если проводить аналогию с коробками, то div это коробка без надписи, а section и другие семантические теги - с надписью). Но в каком месте нам следует использовать эти новые элементы и когда привычный div предпочтительнее?
Общий обзор элементов-контейнеров для секционирования.
Элемент div
Элемент div это один из самых широко употребляемых и общих. У него нет специального назначения. А его основной функцией является группировка контента. Так как div "не имеет смысла", то использовать его для скрин-ридеров очень не рекомендуется.
Настоятельно рекомендуется рассматривать элемент div как последнее прибежище, то есть когда ни один семантический элемент для группировки однозначно не подходит.
Рекомендация консорциума W3C
Получается, что div в основном нужно использовать для группировки контента и дальнейшей его стилизации через CSS. Например для стилизации вложенного семантического контейнера:
<div class="modal-container">
<section class="modal">
<h1>Заголовок модального окна</h1>
<p>Тут твой текст</p>
</section>
</div>
Элемент section
Правилом хорошего тона является использование section только для контента, который должен появляться в аутлайне документа.
Рекомендация консорциума W3C
О каком таком аутлайне идет речь? Попробуй повставлять код из этой статьи вот в этот аутлайнер (https://gsnedders.html5.org/outliner/) и посмотреть как работают те или иные теги в комбинации с заголовками (в особенности с множественными h1).
Суть в том, что с введением HTML5-тегов, можно использовать несколько контуров заголовков h1..h6 на одной странице, помещая каждый новый контур в один из четырых семантических тегов: section, article, nav и aside. Только они вызывают создание нового аутлайна, то есть нового контура. Более подробно про семантику можно узнать, посмотрев вот это видео: http://www.youtube.com/watch?v=_nEspOK2rp4 Но вернемся к теме статьи..
Так как содержимое внутри элемента section имеет определенное значение, то должна быть некая пометка о том, какого рода это содержимое. Роль метки играет заголовок (рекомендуется новый аутлайн начинать с h1, а не h2 и т.д.) и он обычно располагается сразу после открывающего тега section.
<section class="newsletter">
<h1>Подпишись на рассылку</h1>
<form> </form>
</section>
Элемент article
article еще более специфичен, чем section. Он также применяется для секционирования контента, который является семантически значимым и он также должен быть поименован заголовком. Однако, article помимо этого должен быть дополнительно еще и “самодостаточным”. Это означает, что содержимое внутри тега article может быть вырвано из контекста страницы не потеряв при этом своего смысла.
Одним из часто встречающихся является случай маркировки article'ами статей блога для последующей синдикации поисковиками и другими ресурсами. Ну то есть чтобы понятны были границы статьи - где начало и где конец ;-)
<article class="post">
<h1>Заголовок статьи</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<p>Quae similitudo in genere etiam humano apparet. Est, ut dicis, inquam...</p>
</article>
Так какой же элемент когда использовать?
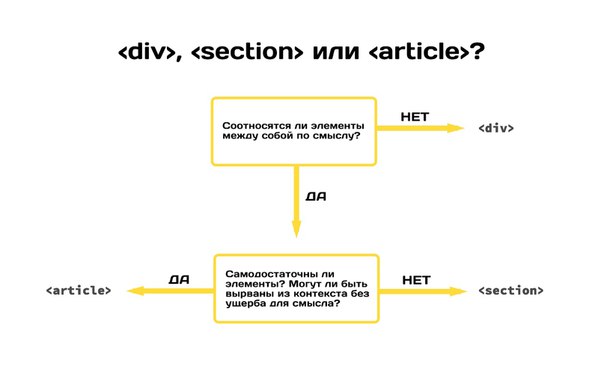
Если элементы не соотносятся друг с другом по смыслу, то используем div. Если же соотносятся и самодостаточны без окружающего содержимого, то используем article. Иначе, пользуемся section'ом.
Ниже приведена диаграмма с алгоритмом выбора секционного элемента.

Комбинирование элементов
article внутри article
Мы можем вкладывать article'ы друг внутрь друга. Хотя сам по себе элемент article и самодостаточен, вложенный article считается принадлежащим тому, в который происходит вкладывание.
Например, если внутри блога есть длинная выдержка за авторством другой персоны, её стоит заключить в отдельный article.
<article>
<h1>Заголовок статьи</h1>
<p class="author">Елена Троянская</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<article>
<h2>Заголовок выдержки из другой статьи</h2>
<p class="author">Василиса Прекрасная</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</article>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</article>
article внутри section
Мы также можем иметь несколько элементов article внутри элемента section. Хорошим примером этого может служить главная страница блога, показывающая свежайшие посты. Контейнер для всех последних постов будет section, в то время как для каждой отдельной статьи мы будем использовать обертку article..
<section>
<h1>Свежайшие посты в блоге</h1>
<article>
<h2>Заголовок поста #1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
</article>
<article>
<h2>Заголовок поста #2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
</article>
</section>
section внутри article
Каждый отдельный article тоже может иметь внутри себя section'ы. Например, эта статья может быть спроектирована таким образом:
<article>
<h1>Семантический код в HTML5. Что использовать: <div>, <section> или <article>?</h1>
<section>
<h2>Общий обзор элементов-контейнеров для секционирования</h2>
<section>
<h3>Элемент <div></h3>
<p>...</p>
</section>
<section>
<h3>Элемент <section></h3>
<p>...</p>
</section>
<section>
<h3>Элемент <article></h3>
<p>...</p>
</section>
</section>
<section>
<h2>Так какой же элемент когда использовать?</h2>
</section>
<section>
<h2>Комбинирование элементов</h2>
</section>
</article>
Источник: http://bitsofco.de/2015/sectioning-content-in-html5/